Select Multiple Records from Entity List and Perform CRUD on records or related records
Here I am going to demonstrate the process that can be used to select multiple records in an entity list to perform CRUD on records or related records.
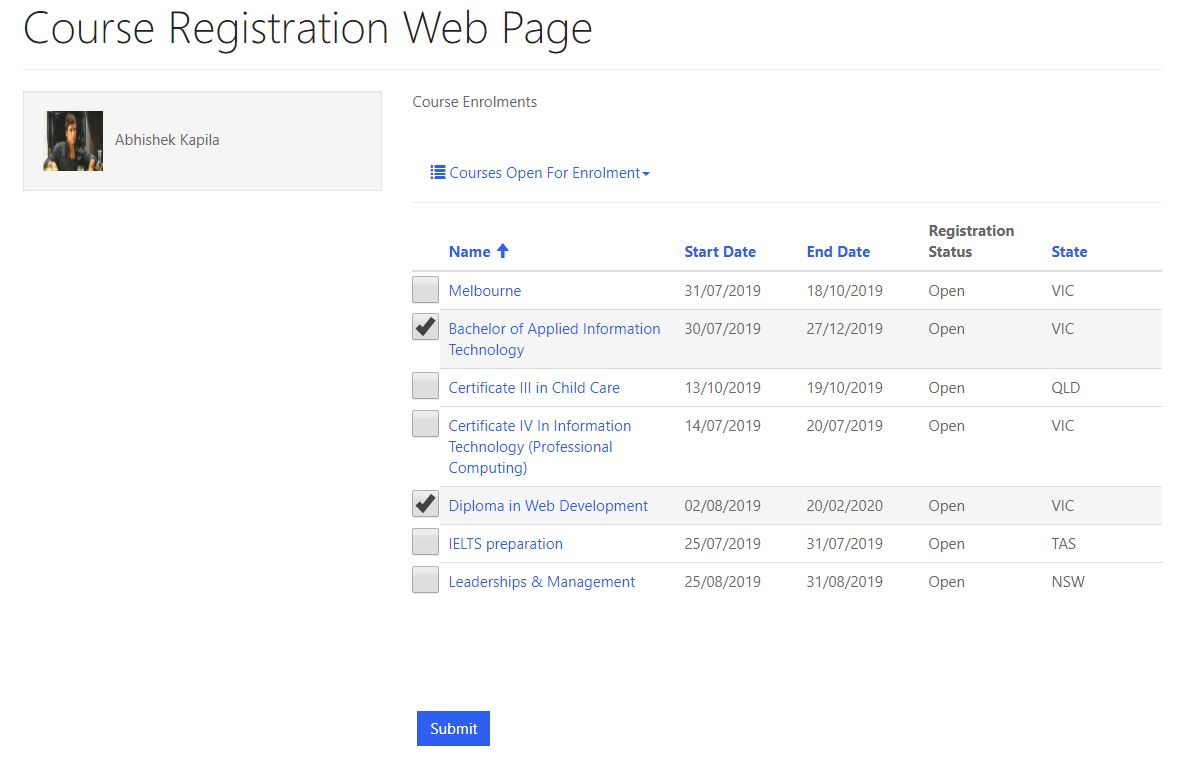
In this, we have one entity list which displays all the courses that are open for enrolment. CRM Contacts can log in to the portal and enrol for the desired coursed.
The submit button is custom submit button which is designed to call Web API in order to perform the CRUD operation.
Checkbox against each entity list item is designed using JQuery
Registration Status is the Response from Web API
Open means that the Registration is Currently Open for the logged-in portal contact to enrol and they can select multiple checkboxes and then click on Submit button to create their registration,
In this, I am going to select :
1. Diploma in Web Development
2.Bachelor of Applied Information Technology
As shown in the image below:
After selecting the desired coursed, hit Submit button to call the web API in order to create registration. Now you would be able to see different Registration Status on the Entity List:
And in CRM we can now see two Registration record got created:
When you navigate back to portal the entity list with the checkbox becomes disabled:
JavaScript code snippet for Select multiple records:
JavaScript code snippet for Creating Checkbox:
Checkbox against each entity list item is designed using JQuery
Registration Status is the Response from Web API
Open means that the Registration is Currently Open for the logged-in portal contact to enrol and they can select multiple checkboxes and then click on Submit button to create their registration,
In this, I am going to select :
1. Diploma in Web Development
2.Bachelor of Applied Information Technology
As shown in the image below:
After selecting the desired coursed, hit Submit button to call the web API in order to create registration. Now you would be able to see different Registration Status on the Entity List:
And in CRM we can now see two Registration record got created:
When you navigate back to portal the entity list with the checkbox becomes disabled:
JavaScript code snippet for Select multiple records:







Have you used Adal.js for client side authentication?
ReplyDeleteNice article Abhishek. This is one of the common requirement which is not easy to accomplish. Thanks for sharing the steps.
ReplyDeleteKeep it up :)
WebservicelayerURL is this the middle layer service built to interact with CRM. Generally in portal we perform update via webform, entity form, entitylist actions we configure right.
ReplyDelete